
Purpose: To allow for WYSIWYG editing of HTML text.
Example:

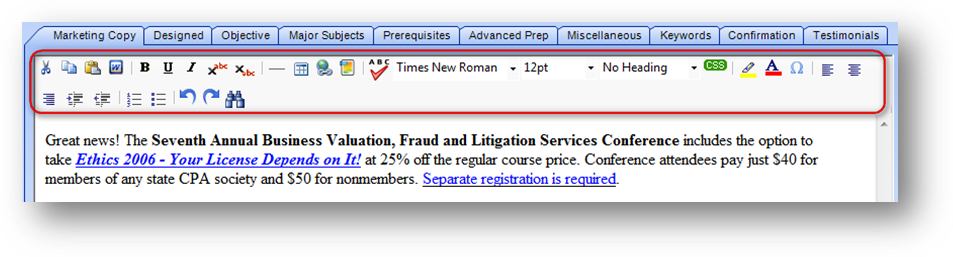
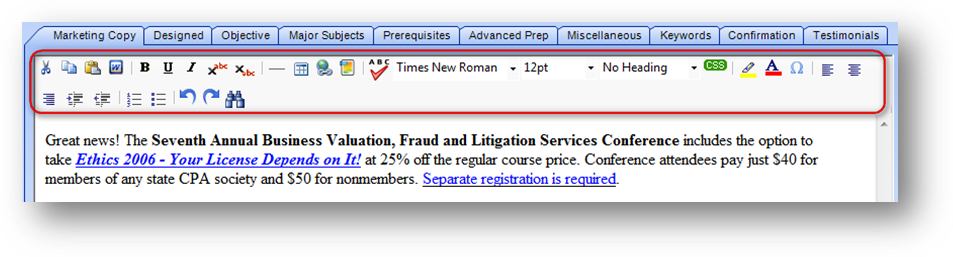
If a field has the HTML toolbar, you can do WYSIWYG editing on the text. The example above shows the Marketing Copy field on the Marketing tab in Events file maintenance.

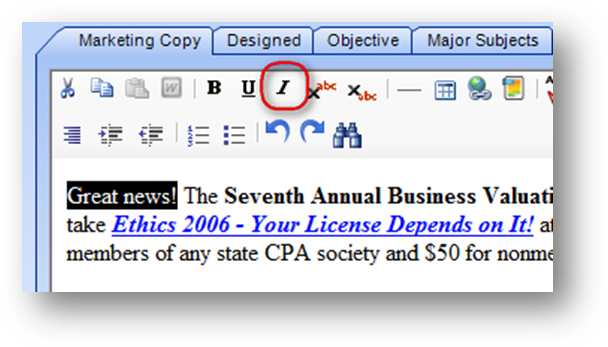
If you select some of the text and click the italic button on the toolbar, the highlighted text will be formatted as italic.

The toolbar at the bottom of the field sets the mode of the field. From left to right, WYSYWIG Design Mode, HTML Edit Mode, and Preview Mode.

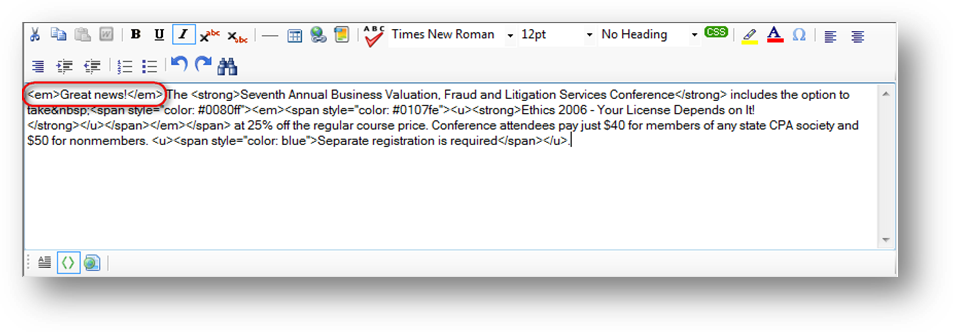
To view the HTML code for the text in the field, click the HTML Edit Mode button.

The field will show the unformatted data that is stored in the database, including the HTML tags.
You can also modify the text while in the HTML Edit Mode.
Note: The display of the HTML editor toolbar is controlled by a system parameter. Go to File – System Preferences. Several modules have HTML fields that can be set to use the HTML editor or be in plain text. Those are found in system preferences under Committees, Events – HTML Events, Events – HTML Sessions, Names, and Products - HTML.
Note: To avoid issues in the HTML editor when you copy/paste text from Microsoft Word, we recommend that you are in WYSYWIG Design Mode on the field before you do the paste. Then use the Paste the Content that you Copied from MS Word button in the HTML editor toolbar to paste in the text. If you are in HTML Edit Mode on the field, you will not be able to use the Paste the Content that you Copied from MS Word button in the HTML editor toolbar. You can paste the text by using Ctrl-V or selecting Paste from the context menu. Doing this though will copy the text as plain text. You will then need to switch to WYSYWIG Design Mode and add any needed formatting.
Watch the HTML Editing training video: